Chat Widget
Before you use chat widget
You should have met these prerequisites:
- Have a vocechat server (host your own vocechat server:host VoceChat)
- Logged in to your vocechat server.
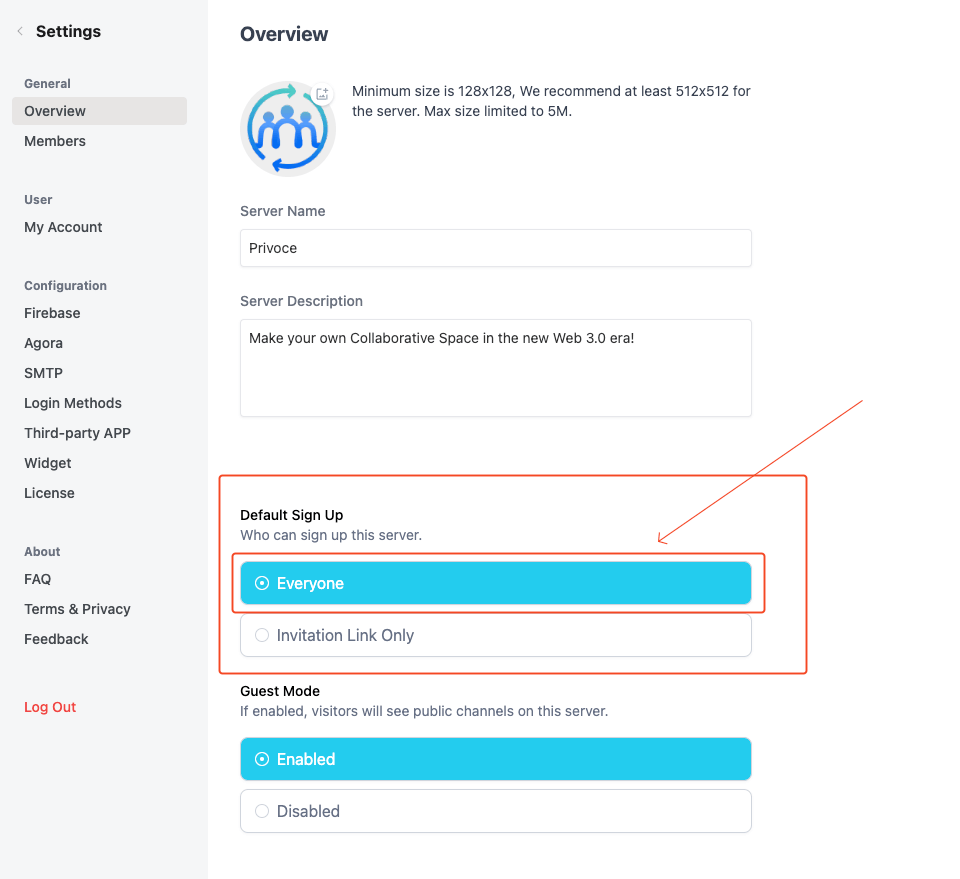
- Enalbe everyone to join the server (Setting --> Overview)

- Enable 3rd party login
Now you can use chat widget:
Take this as an examplehttps://vocechat.yourdomain.com:
<!-- embed this code snippet to your html body -->
<script
data-host-id="1"
data-auto-reg="true"
data-login-token=""
data-close-width="52"
data-close-height="52"
data-open-width="380"
data-open-height="680"
data-position="right"
data-welcome="Welcome phrase"
data-theme-color="#1fe1f9"
data-logo="https://yourimage.link/icon.jpg"
src="https://vocechat.yourdomain.com/widget.js"
async
></script>
Explanation of the code above:
| Name | Default Value | What's this for |
|---|---|---|
| id | "" | custom widget id for registering user |
| host-id | 1 | The user (id=1 means the first user) that the guest will chat with |
| auto-reg | true | true: visitor auto register and start chat, false: need input email |
| login-token | "" | The login token generated by yourself's account, for more details, please refer to: [Login in with other account](/login-with-other-account). |
| close-width | 52(px) | Chat icon floater width |
| close-height | 52(px) | Chat icon floater height |
| open-width | 380(px) | Chat widget width |
| open-height | 680(px) | Chat widget height |
| theme-color | #1fe1f9 | Theme color |
| title | Title on the top | Title |
| logo | Icon image | url to your logo |
| welcome | Hi, feel free to email me here | Define your welcome message, which supports html, e.g., <a href="mailto:co tact@example.com">contact me</a> |
| * all settings are optional, add data- in the beginning | ||
Use VoceChat widget for "Contact me" example
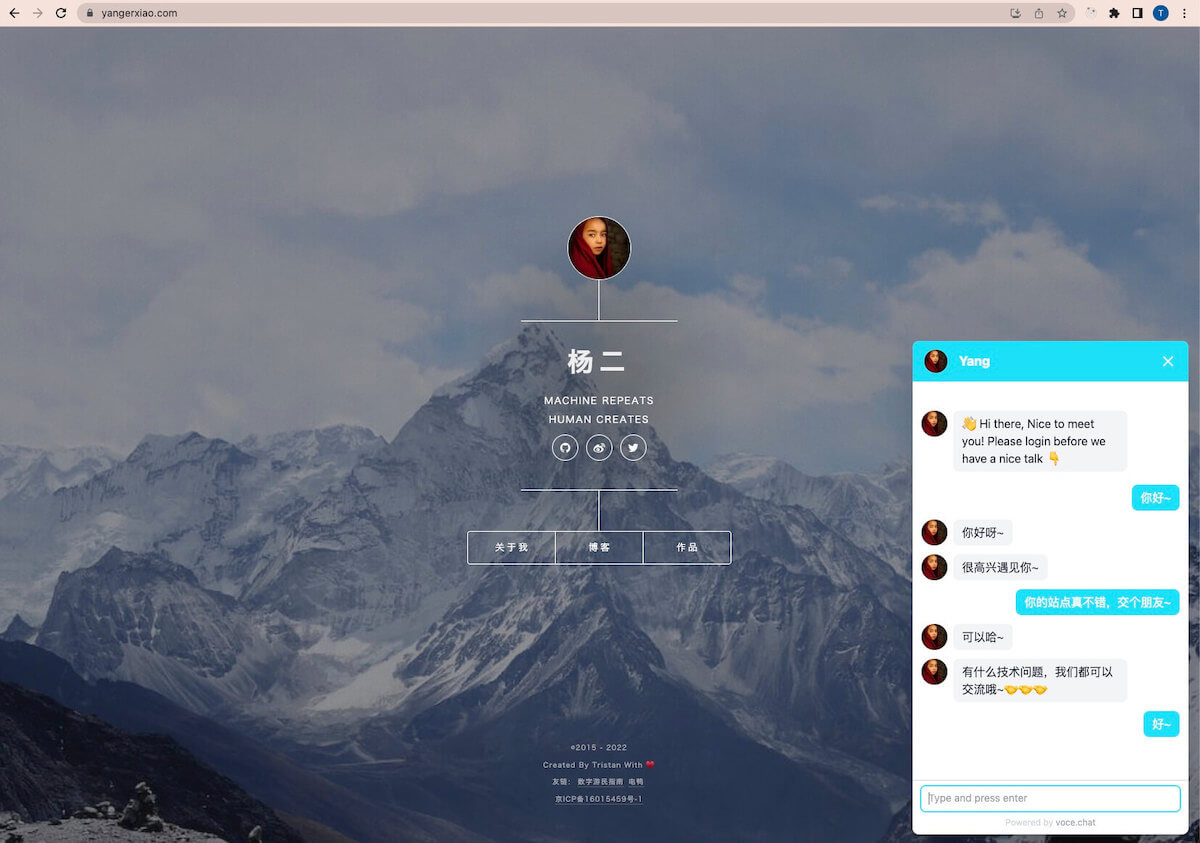
https://yangerxiao.com
- vocechat: https://vocechat.yangerxiao.com/
- vocechat widget: https://yangerxiao.com/

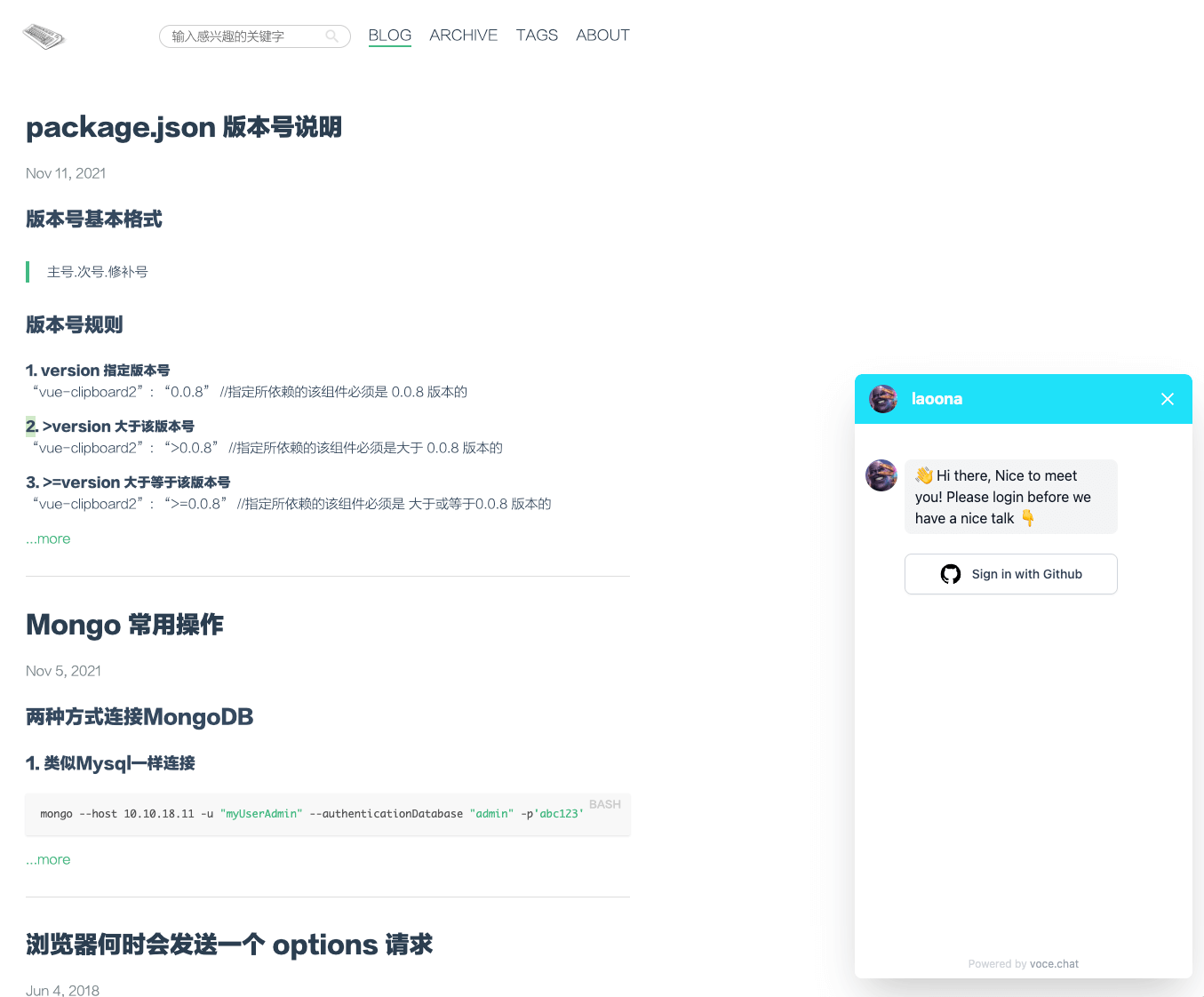
https://vc.moduoyu.com/
- vocechat: https://vc.moduoyu.com/
- vocechat widget: https://laoona.com/

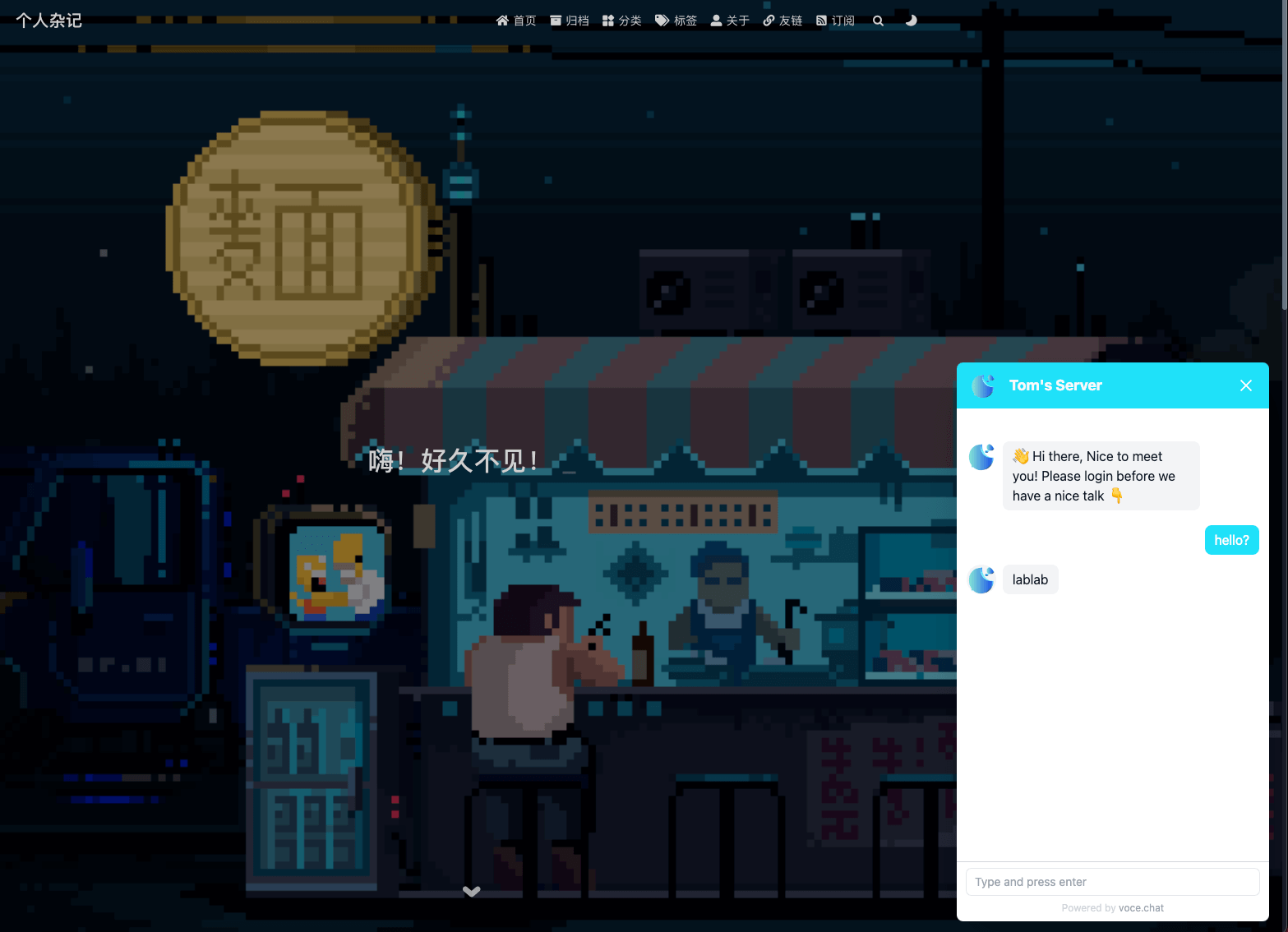
https://vocechat.tomzhu.site/
- vocechat: https://vocechat.tomzhu.site/
- vocechat widget: https://tomzhu.site/

👏🏻👏🏻👏🏻 Try our chat widget: https://voce.chat and send your example (website url) to us to win a $120 coupon!